-
2023- 05- 11 변수, 데이터타입, 숫자열문법, 문자열문법! (중요)Today I Learned/TIL 05 2023. 6. 1. 06:03

오늘 할일
자바스크립트 1주차 강의 듣기
오늘 배운 것
변수, 상수, 데이터 타입, 숫자열문법, 문자열문법

1. 변수와 상수
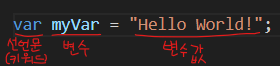
1. 변수 (변수 이름) : 저장된 값의 고유이름 (아무거나 상관없음, 내마음대로 지정)
2. 변수 값 : 변수에 저장된 값
3. 변수 할당 : 변수(myVar)에 값("Hello World!")을 저장하는 행위
4. 변수 선언 : var라는 키워드를 이용해서 myVar라는 변수를 선언하는 행위
5. 변수 참조 : 변수에 할당된 값을 읽어오는 것
선언 : var, let, const 를 쓰기만 해도 선언이다.
할당 : 선언하고 나서 = 를 써서 우항에 변수를 입력하는 것.
변수를 선언할 수 있는 3가지 방법 :
1. var 2. let 3. const
1. var var myVar = "Hello World"; var myVar = "Test1"; myVar = "GoodBye"; console.log(myVar);(1). var 선언문은 중복선언이 가능하다. (let과 const에서는 중복선언이 불가능하다) 즉 var 선언문은 같은 이름의 변수를 여러 번 선언해도 오류가 발생하지 않고, 가장 마지막에 선언한 값으로 변수가 덮어씌워진다.
var myVar = "Hello World";
var myVar = "Test1";-> 마지만 선언값인 "Test1"로 변수가 덮어씌워진다.
2. let let myLet = "Hello World1"; myLet = "GoodBye 1"; console.log(myLet);(2). var와 let은 변수에 '재할당'이 가능하나, const는 재할당이 불가능하다.
(이미 할당된 변수값에 재할당 X)
위에 let 선언문에서 myLet에 변수값 "Hellow World1"도 할당했고, "GoodBye1"도 할당했다. 즉 재할당이 가능하다.
3. const const myConst = "Hello World2"; console.log(myConst);(3). const 선언문은 중복선언도 안되고, 재할당도 안된다.
const는 주로 선언 후에 값을 변경할 수 없는 상수를 선언할 때 사용한다.
2. 데이터 타입 (데이터타입을 검색하는 법 ; typeof)
[1] 숫자 데이터 타입 (Number Data type)
1. 숫자 타입 (정수형 타입)
let num1 = 10; console.log(num1); console.log(typeof num1); // 10, number숫자 정수 10
* typeof는 데이터가 어떤 타입인지를 나타내는 것으로, 숫자 데이터 타입은 다 Number로 나온다.
2. 실수형 타입 (float)
let num2 = 3.14; console.log(num2); console.log(typeof num2); // 3.14, number소수점까지 있는 실수 3.14
3. 지수형 타입 (Exp)
let num3 = 2.5e5; console.log(num3); console.log(typeof num3); // 25000, numbere5는 10의 5제곱이라는 뜻.
=250,000
**는 제곱.
4. NaN (Not a Number, 숫자가 아니다)
let num4 = "Hello" / 2; console.log(num4); // NaN (Not a Number) console.log(typeof num4); // number "Hello" / 2 이 자체는 NaN 이지만 typeof는 어쨋든 number로 출력됨."Hello"는 숫자가 아닌 문자열. Nan은 숫자가 아닌 값 (문자열)을 변환하려고 할 때 나타나는 오류값이다. 보통 수학적으로 정의되지 않는 계산을 수행하거나, 숫자가 아닌 값을 숫자로 변환하려고 할 때 발생한다.
5. Infinity (무한대)
let num5 = 1 / 0; console.log(num5); console.log(typeof num5); // Infinity, number1을 0으로 나누면 무한대(Infinity)임. 1뿐만 아니라 어떤 수든지 양수를 0으로 나누면 무한대.
하지만 무한대도 숫자의 형태이므로 typeof에서는 Number로 나옴.
6. -Infinity (마이너스 무한대)
let num6 = -1 / 0; console.log(num6); console.log(typeof num6); // -Infinity, number음수값을 0으로 나누면 마이너스 무한대 (-Infinity)임.
[2] 문자 데이터 타입 (Number Data type)
문자 데이터 타입 (String Data type)
문자열은 문자의 나열로써, 작은 따옴표(')나 큰 따옴표(")로 감싸서 표현한다. 따옴표로 감싸지 않으면 문자로 인식되지 않는다.
let str = "Hello World!"; console.log(str); console.log(typeof str); // Hello World!, string문자열의 typeof 값은 string으로 나온다.
1. 문자열 길이 확인하기 변수.length = 변수의 문자열의 길이
let str = "Hello World!"; console.log(str.length) // 12 console.log(typeof str) // string문자열의 길이. 띄어쓰기, 느낌표, 쉼표, 언더 바 등등 하나하나 다 카운트한다.
"Hello World!" 의 문자열의 길이(length)는
H, e, l, l, o, 띄어쓰기, W, o, r, l, d, ! → 12개이다.
(선언된 변수명.length)
2. 문자열 결합하기 (concatenation) 변수1.concat (변수2) = 변수1의 문자열+ 변수2의 문자열
let str1 = "Hello"; let str2 = " world!"; result = str1.concat(str2) // str1 + str2 console.log(result); console.log(typeof result); // Hello world!, stringstr1과 str2를 합침. result값으로 str1.concat(str2)
→ "Hello, World!"
3. 문자열 자르기 (substring) / (slice) ->
.substr(앞에서 짜를개수, 그후 출력할 개수)
.slice(출력할 시작값, 출력할 마지막값)
let str = "hello, world" console.log(str.substr(7,5)); / 앞에서 7개 짜르고 짜른후부터 5개만 출력해라. // world console.log(str.slice(7,12)); / 앞에서 7번째부터 시작해서 12번째까지만 출력해라. // world (str.substr(a,b)); 앞에서 a개 갯수만큼 짜르고 그후부터 b개 갯수만큼 출력 (str.slice(a,b)); a : 출력 시작값, b: 출력 마지막값문자열 자르기 방법은 substr 과 slice 두가지가 있다.
먼저 첫번째 (str.substr(7, 5)) 이 뜻은 변수 str3의 값을 앞에 7개를 자르고, 그 뒤 5개만 출력하라는 뜻.
H, e, l, l, o, 띄어쓰기, W, o, r, l, d, ! → 12개 중 앞에 7개 자르고 그 뒤 5개만 출력하면
출력값 : World
두번째 (str.slice(7, 12)) 이 뜻은 변수 str3에서 출력할 '시작 숫자 = 7', '끝 숫자 = 12' 라는 뜻.
위와 마찬가지로 답은 World 출력됨.
4. 문자열 검색 .search('찾을문자열')
let str = "hello, world" console.log(str.search("world")); // 7, world가 시작되는 위치값(str.search("해당문자열")) -> 해당 문자열이 시작하는 위치값.
(str.search("World"))에서 World라는 문자열은 7번째부터 시작되므로, 출력값 : 7
5. 문자열 대체 .replace("기존 문자열", "대체할 문자열")
let str = "hello, world!"; let result = str.replace("world", "JavaScript"); console.log(result); // "hello, JavaScript""Hello, World!"가
"Hello, JavaScript!"로 문자열 대체됨.
6. 문자열 분할 (split) .split("분할의 기준이 되는 문자열")
let str = "apple, banana, kiwi"; let result = str.split(","); //콤마(,)를 기준으로 나눠라. console.log(result); // [ 'apple', ' banana', ' kiwi' ]str6.split(",") -> 콤마(,)를 기준으로 분할해라.
['apple', 'banana', 'kiwi']
'Today I Learned > TIL 05' 카테고리의 다른 글
2023 - 05 - 16 객체, 객체 메서드, 생성자함수, 문자열화, 객체병합 (중요) (0) 2023.06.01 2023 - 05 - 15 조건문, 조건부실행, 삼항연산자, 단축평가 (0) 2023.06.01 2023- 05 - 14 함수, 전역변수, 지역변수, 화살표함수 (0) 2023.06.01 2023- 05 - 13 형 변환 (데이터타입 변환), 연산자 (0) 2023.06.01 2023- 05 -12 기타 데이터타입 (객체, 배열, 불리언, undefined, null) (0) 2023.06.01