-
2023 - 05- 28 콜백함수 제너레이터& async waitToday I Learned/TIL 05 2023. 6. 1. 18:11

오늘 할일
1. 자바스크립트 4주차 강의 마무리
2. 개인과제 TMDB 주석달고 제출하기
3. 알고리즘 특강듣기
4. 프로그래머스문제 풀기
오늘 배운 것
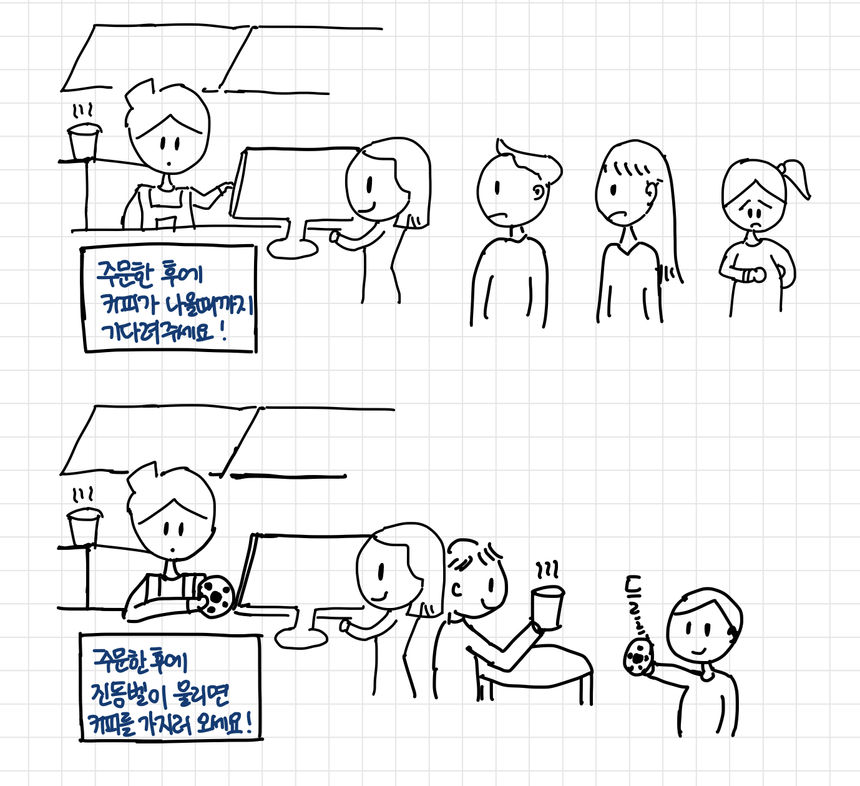
비동기작업의 동기적 표현
이터레이터(Iterator) 객체 : 반복된다. repeat
제너레이터(Generator) 함수는 이터레이터 객체를 반환한다. 즉, Generator는 반복할 수 있는 Iterator객체를 생성한다.
비동기작업(순서를 기다리지않는 작업)에서 우리가 양보하고(Yield) 미루면서 기다리게 하도록 Generator를 사용할 수 있다.
promise함수가 .then으로 완료되는 시점 마다 다음함수를 수행했듯이,
generator도 마찬가지로 순차적으로 시행될 수 있도록 next를 찍어준다.
비동기적 요소를 왜 동기적 요소로 바꾸려 하는가?

- 동기 : synchronous
- 현재 실행중인 코드가 끝나야 다음 코드를 실행하는 방식을 말해요!
- CPU의 계산에 의해 즉시 처리가 가능한 대부분의 코드는 동기적 코드구요.
- 계산이 복잡해서 CPU가 계산하는 데에 오래 걸리는 코드 역시도 동기적 코드에요 😎
- 비동기 : a + synchronous ⇒ async라고들 흔히 부르죠
- 실행 중인 코드의 완료 여부와 무관하게 즉시 다음 코드로 넘어가는 방식
- setTimeout, addEventListner 등
- 별도의 요청, 실행 대기, 보류 등과 관련된 코드는 모두 비동기적 코드
순서를 보장할수 없으니까, 순서 보장이 필요한 어떤 로직에서 순서를 보장 받기 위해서 그렇게 한다.
ex) Naver와 Daum 등에서 지도와 날씨 얻어오는 순서 등.
1. 제너레이터 함수 안에서 쓸 addCoffee 함수 선언 var addCoffee = function (prevName, name) { setTimeout(function () { coffeeMaker.next(prevName ? prevName + ', ' + name : name); }, 500); }; 2. 제너레이터 함수 선언!! (별표모양 * 에 붙은 함수가 Generator 함수.) yield 키워드로 순서 제어. var coffeeGenerator = function* () { var espresso = yield addCoffee('', '에스프레소'); console.log(espresso); var americano = yield addCoffee(espresso, '아메리카노'); console.log(americano); var mocha = yield addCoffee(americano, '카페모카'); console.log(mocha); var latte = yield addCoffee(mocha, '카페라떼'); console.log(latte); }; var coffeeMaker = coffeeGenerator(); coffeeMaker.next();별표모양 * 에 붙은 함수가 Generator 함수. 이 함수를 실행하면 Iterator 객체가 반환한다.
Iterator는 next메서드로 계속해서 순환하는 객체
yield를 만나면 멈추고, 끝날때까지 기다린다음 다시 next 메서드로 호출하면 멈췃던 부분까지 감.
이는 addCoffee에 next로직이 있기 때문이다.마지막으로 promise 함수 (promise를 return해주는 함수)
기존에 배웠던 promise는 .then을 사용했었으나, 이번에는 async, await사용.
async (비동기, sync=동기) await(기다리다)1. coffeeMaker에서 호출할 함수 'addCoffee' 를 선언, 이 함수는 Promise를 반환한다. var addCoffee = function (name) { return new Promise(function (resolve) { setTimeout(function(){ resolve(name); }, 500); }); }; var coffeeMaker = async function () { var coffeeList = ''; var _addCoffee = async function (name) { coffeeList += (coffeeList ? ', ' : '') + await addCoffee(name); }; await _addCoffee('에스프레소'); console.log(coffeeList); await _addCoffee('아메리카노'); console.log(coffeeList); await _addCoffee('카페모카'); console.log(coffeeList); await _addCoffee('카페라떼'); console.log(coffeeList); }; coffeeMaker(); // 에스프레소 // 에스프레소, 아메리카노 // 에스프레소, 아메리카노, 카페모카 // 에스프레소, 아메리카노, 카페모카, 카페라떼function 함수 앞에 async 키워드 선언하면, 중괄호가 해당되는 스코프 안에
await 키워드 만난 메서드는 그 메서드가 끝날때까지 기다리고, 항상 promise를 반환해야함.
promise를 반환하는 함수인 경우, await를 만나면 무조건 끝날 때까지 기다린다.
_('에스프레소')로직이 실행되는데 100초가 걸렸으면, console.log는 100초뒤 실행됨.'Today I Learned > TIL 05' 카테고리의 다른 글
2023 - 05 - 30 클래스 Class 설계도 (0) 2023.06.02 2023 - 05 - 29 DOM (Document Object Modeling) (0) 2023.06.02 2023 - 05 - 27 콜백함수 ; promise, 리팩토링 (0) 2023.06.01 2023 - 05 - 26 내부this에 다른 값 바인딩하기 (0) 2023.06.01 2023 - 05 - 25 콜백함수 : 객체의 매서드 전달 (0) 2023.06.01 - 동기 : synchronous