-
JavaScript 01. 자바스크립트 - 변수, 상수JavaScript/1주차-JavaScript 문법 2023. 5. 24. 06:00
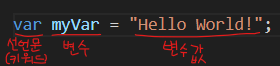
1. 변수 (변수 이름) : 저장된 값의 고유이름 (아무거나 상관없음, 내마음대로 지정)
2. 변수 값 : 변수에 저장된 값
3. 변수 할당 : 변수(myVar)에 값("Hello World!")을 저장하는 행위
4. 변수 선언 : var라는 키워드를 이용해서 myVar라는 변수를 선언하는 행위
5. 변수 참조 : 변수에 할당된 값을 읽어오는 것
변수를 선언할 수 있는 3가지 방법 :
1. var 2. let 3. const
1. varvar myVar = "Hello World";var myVar = "Test1";myVar = "GoodBye";console.log(myVar);1. var 선언문은 중복선언이 가능하다. (let과 const에서는 중복선언이 불가능하다) 즉 var 선언문은 같은 이름의 변수를 여러 번 선언해도 오류가 발생하지 않고, 가장 마지막에 선언한 값으로 변수가 덮어씌워진다.
var myVar = "Hello World";
var myVar = "Test1";-> 마지만 선언값인 "Test1"로 변수가 덮어씌워진다.
2. letlet myLet = "Hello World1";myLet = "GoodBye 1";console.log(myLet);2. var와 let은 변수에 '재할당'이 가능하나, const는 재할당이 불가능하다.
(이미 할당된 변수값에 재할당 X)
위에 let 선언문에서 myLet에 변수값 "Hellow World1"도 할당했고, "GoodBye1"도 할당했다. 즉 재할당이 가능하다.
3. constconst myConst = "Hello World2";console.log(myConst);3. const 선언문은 중복선언도 안되고, 재할당도 안된다.
const는 주로 선언 후에 값을 변경할 수 없는 상수를 선언할 때 사용한다.
'JavaScript > 1주차-JavaScript 문법' 카테고리의 다른 글
JavaScript 05. 자바스크립트 - 형 변환 (0) 2023.05.26 JavaScript 04. 자바스크립트 - 데이터 타입 (기타) (0) 2023.05.25 JavaScript 03. 자바스크립트 - 데이터 타입 (문자) (0) 2023.05.25 JavaScript 02. 자바스크립트 - 데이터 타입 (숫자) (0) 2023.05.25 JavaScript 00. 자바스크립트란 무엇인가? (0) 2023.05.23